《uni-app 自定义组件样式问题 "#shadow-root" 》
上次更新时间:4/29/2022, 9:34:08 AM
0
bugs
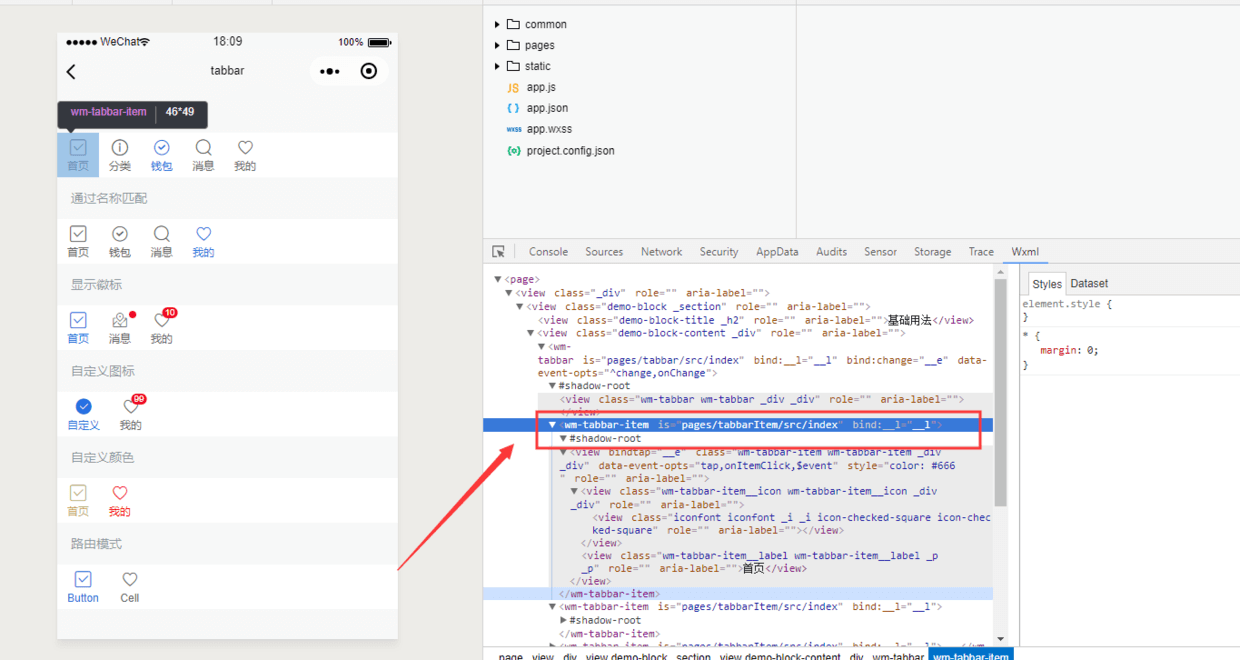
描述: 使用uni-app编译自定义组件后,组件不仅多嵌套一层标签,并且在组件最外层的样式并没有作用到该标签上,导致页面变形。

如图所示:多了个wm-tabbar-item标签,并且设置的 .wm-tabbar-item { flex: 1}样式也没作用到页面上,导致页面没有按预期展示。
解决方法:给标签设置样式
wm-tabbar-item {
flex: 1;
}
1
2
3
4
5
6
7
8
9
10
 Yanniyanni
Yanniyanni