浏览器渲染
# 浏览器主要组成
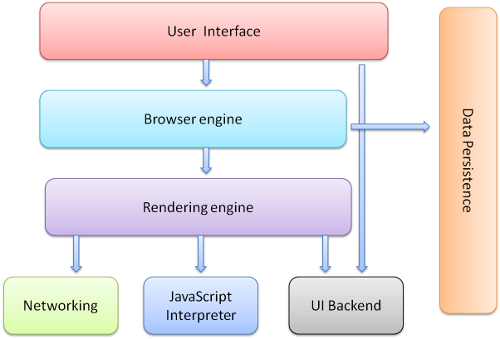
浏览器是多进程的,一个页面从请求到渲染,是多个进程在同时进行,这些进程主要由以下的组件产生。
浏览器主要组成:
- 用户界面(The user interface)
- 浏览器引擎(The browser engine)
- 渲染引擎(The rendering engine)
- 网络(Networking)
- UI 后端绘制(UI backend)
- js 解析器(JavaScript interpreter)
- 数据存储(Data storage)

# 渲染引擎
渲染引擎主要渲染 html 、css 、图片 等内容。不同浏览器的渲染机制有差异。
# 渲染步骤
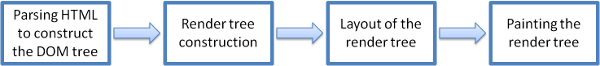
浏览器渲染网页的过程,主要有以下几个步骤
- 解析HTML,生成 DOM 树
- 构建 DOM 树:此时只有形状和颜色等属性
- 渲染树结构:给每个节点都加上坐标,构成显示布局
- 绘制树:给节点加上 UI 样式,进行绘制显示

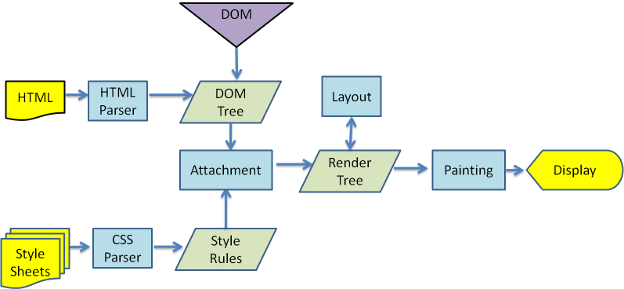
下图是 webkit 内核(chrome) 的渲染流程:

# 关键渲染路径
# 重绘和重排
- 重绘:当元素外观的改变时触发。如改变vidibility、outline、背景色等属性。
- 重排/回流:当元素的位置和几何信息改变时触发。如改变窗口大小、元素的width、height、position 等。
重排处于layout阶段、重绘处于paint阶段,越往前损耗越高,所以重排会比重绘要消耗性能。
注意:重排一定会触发重绘,而重绘不一定会重排。
# 重绘(repaint)
# 1. 导致 repaint 的操作:
- 所有改变元素外观的操作:color、background、box-shadow 等。
# 2. 常见的引起 repaint 的元素
| 常见 repaint 元素 | |||
|---|---|---|---|
| color | border-style | visibility | background |
| text-decoration | background-image | background-position | background-repeat |
| outline-color | outline | outline-style | border-radius |
| outline-width | box-shadow | background-size |
# 重排/回流(reflow)
# 1、导致 reflow 的操作:
- 改变窗口大小
- 改变文字大小
- 添加/删除样式表
- 内容的改变,(用户在输入框中写入内容也会)
- 激活伪类,如:hover
- 操作class属性
- 脚本操作DOM
- 计算offsetWidth和offsetHeight
- 设置style属性
- ...
# 2、常见的引起的 reflow 元素
| 常见 reflow 元素 | |||
|---|---|---|---|
| width | height | padding | margin |
| display | border-width | border | top |
| position | font-size | float | text-align |
| font-family | line-height | vertical-align | right |
| clear | white-space | bottom | min-height |
# 3、如何减少重排?
- 不要一条一条地修改 DOM 的样式,预先定义好 class,然后修改 DOM 的 className
- 把 DOM 离线后修改,比如:先把 DOM 给 display:none (有一次 Reflow),然后你修改100次,然后再把它显示出来
- 不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
- 尽可能不要修改影响范围比较大的 DOM
- 为动画的元素使用绝对定位 absolute / fixed
- 不要使用 table 布局,可能很小的一个小改动会造成整个 table 的重新布局
参考文章:
同源策略 →
