websocket
WebSocket 是 HTML5 中新增的协议,它是一种在单个TCP连接上进行全双工通信的协议。它跟 http 协议一样,都属于应用层协议。
我们经常会听到 Socket,但这并不是 WebSocke 的简称。Socket 和 WebSocke 是两个不同的东西,他们就像 java 和 JavaScript,只不过是命名上相似。
# 背景
http 链接分为短链接和长链接,短链接是每次请求都要重新建立TCP链接,TCP又要三次握手才能建立,然后发送自己的信息。即每一个request对应一个response。长链接是在一定的期限内保持TCP连接不断开。客户端与服务器通信,必须要由客户端发起然后服务器返回结果。客户端是主动的,服务器是被动的。
在 WebSocket 协议之前,双工通信是通过多个 http 链接轮询来实现的,这导致了效率低下。WebSocket 解决了这个问题,他实现了多路复用,他是全双工通信。在 webSocket 协议下客服端和浏览器可以同时发送信息。建立了 WebSocket 之后服务器不必在浏览器发送 request 请求之后才能发送信息到浏览器。这时的服务器已有主动权想什么时候发就可以什么时候发送信息到客户端,而且信息当中不必再带有head 的部分信息了。与 http 的长链接通信来比,这种方式不仅能降低服务器的压力,而且信息当中也减少了部分多余的信息。
# 优点
- 较少的控制开销
- 更强的实时性
- 保持连接状态
- 更好的二进制支持
- 可以支持扩展
- 更好的压缩效果
# 开源库
HTML5 定义了 WebSocket 协议,并提供了一些 API 。但使用一些工具库,能帮助更好的开发。
- Socket.IO: 一个基于长轮询/WebSocket的Node.js第三方传输协议。
- ...
Websocket 通过HTTP/1.1 协议的101状态码进行握手。
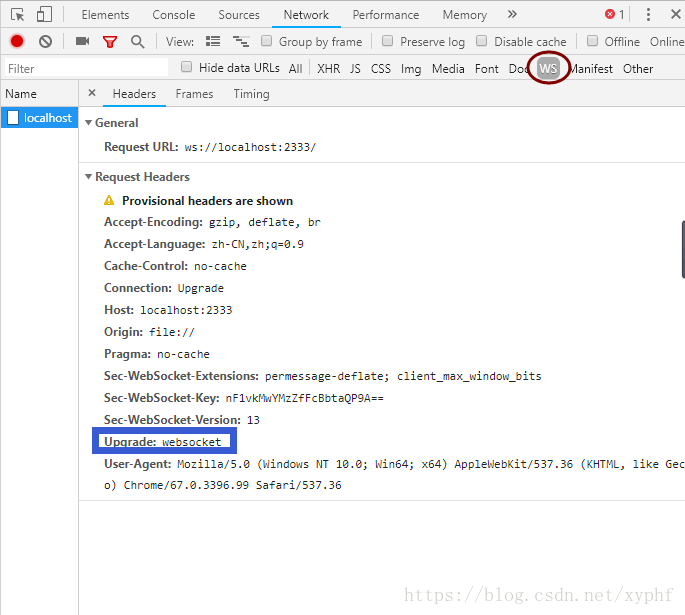
# 如何查看
chrome > f12 > Network > WS