面向对象
面向对象(Object Oriented)是软件开发方法,一种编程范式。
面向对象是所有设计模式的基础要求。
- OOD,Object Oriented Design,面向对象的设计
- OOA,Object Oriented Analysis,面向对象的分析
- OOP,Object Oriented Programming,面向对象的编程实现
# 三要素
- 继承 —— 子类继承父类。
- 继承可以将公共方法抽离出来,提高复用,减少冗余。
- 封装 —— 数据的权限和保密。public(完全开放)、protected(对子类开放)、private(仅对自己开放)
- 减少耦合,不该外露的不外露
- 利于数据、接口的权限管理
- ES6目前不支持,一般认为_开头的属性是private
- 多态 —— 同一接口不同实现。
- 保持子类的开放性和灵活性(每个子类可以有不同的实现)
- 面向接口编程(不需要管子类如何实现,只需要了解父类有多少个接口)
# 为何使用面向对象?
- 程序:顺序、判断、循环 —— 结构化
- 面向对象 —— 数据结构化
- 对于计算机,结构化的才是最简单的
- 编程应该 简单 & 抽象
通俗点就是,面向对象就是为了让数据结构化,无论是对开发者还是计算机,结构化的数据是最健壮和简单的。
# UML类图
UML,Unified Modeling Language 统一建模语言。
UML 涉及的东西非常多,并且UML图的种类也很多,我们主要学习的是“类图”。
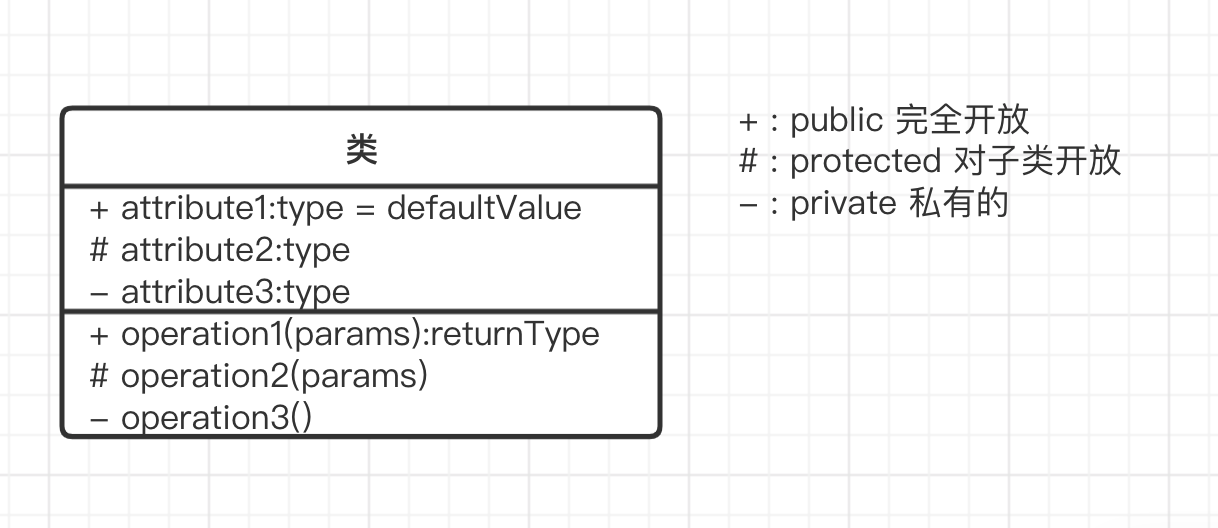
# 类图

# 类图的属性与方法表示
+:表示 public,完全公开#:表示 protected,对子类公开-:表示 private,私有的
# 类图之间的关系
- 泛化,表示继承。空心箭头
- 关联,表示引用。实心箭头
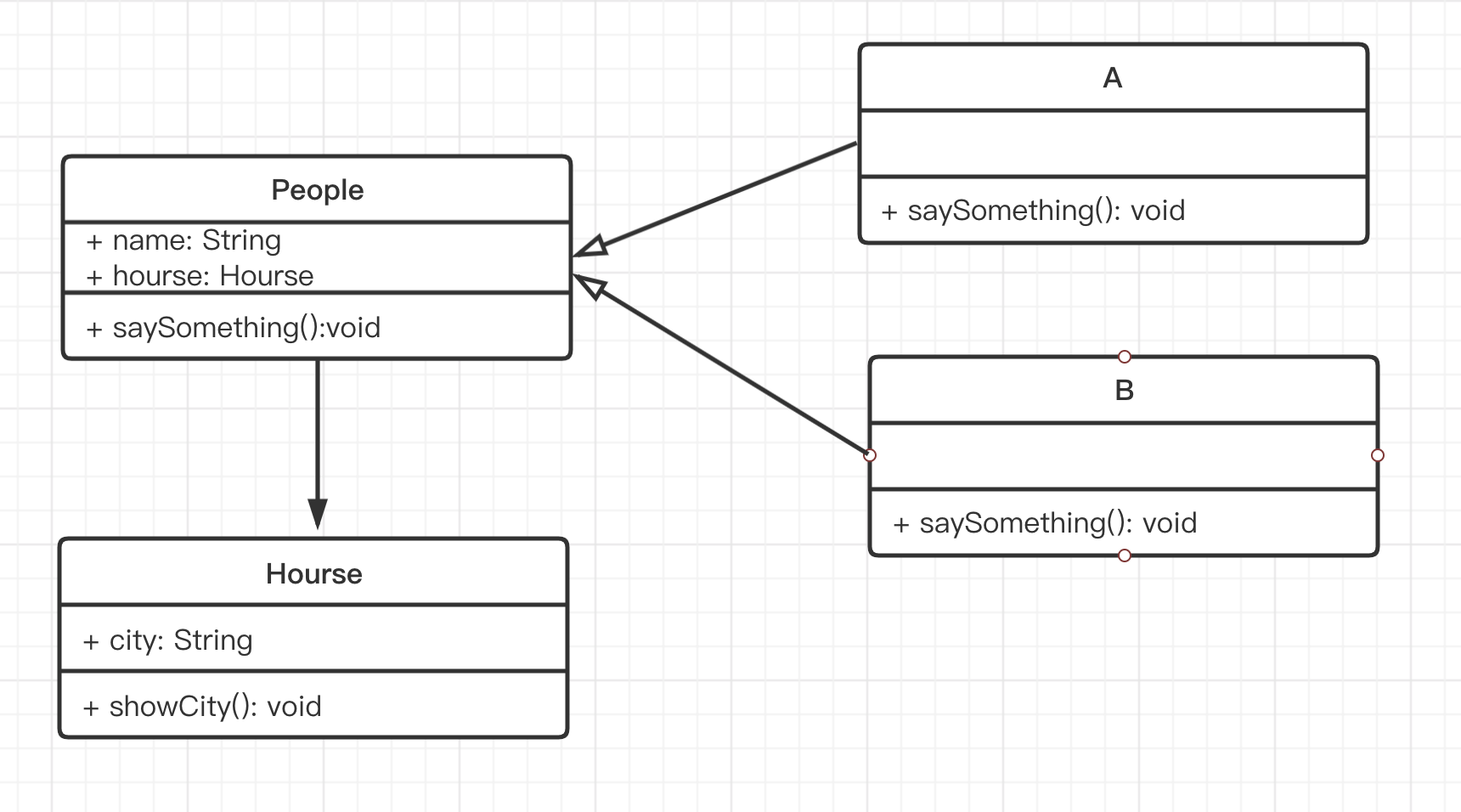
# 举个例子
设计了这么一个类图

根据类图的设计实现代码
class People {
constructor(name, hourse) {
this.name = name;
this.hourse = hourse
}
saySomething() {
console.log(`this is ${this.name}`);
}
}
class A extends People {
constructor(name, hourse) {
super(name, hourse)
}
saySomething() {
console.log('i am A');
}
}
class B extends People {
constructor(name, hourse) {
super(name, hourse)
}
saySomething() {
console.log('i am B');
}
}
class Hourse {
constructor(city) {
this.city = city;
}
showCity() {
console.log('city:::::', this.city);
}
}
var h1 = new Hourse('广州')
var a1 = new A('jack', h1);
console.log(a1.hourse.showCity());
a1.saySomething();
var h2 = new Hourse('上海');
var b1 = new B('tony', h2);
console.log(b1.hourse.showCity());
b1.saySomething();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
# 画图工具
- MS Office Visio
- processon
← 面向对象设计五大原则 23种设计模式 →
