《Vuepress自定义主题开发》
# 0. 快速搭建
官网的介绍非常详细,根据官网的介绍一步步进行,就可以搭建一个类似于vue官网的文档介绍博客。
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 创建项目目录
mkdir vuepress-starter && cd vuepress-starter
# 新建一个 markdown 文件
echo '# Hello VuePress!' > README.md
# 开始写作
vuepress dev .
# 构建静态文件
vuepress build .
2
3
4
5
6
7
8
9
10
11
12
13
14
想要自定义主题,首先要了解VuePress的配置目录.vuepress。官网对配置有详细的讲解,
具体查看基本配置
关于快速搭建和配置信息,官网都有很详细的介绍,在这里就不再赘述。接下来主要介绍想要自定义主题最主要的几个点。
# 1. 查看默认主题源码
Vuepress 有默认主题,如果不想改动太大,可以继承主题,在主题的基础上覆盖开发,只需要注意同名目录和文件即可。
复制默认主题并不是必须的,只是为了方便获取文件目录和名称进行修改。
vuepress eject
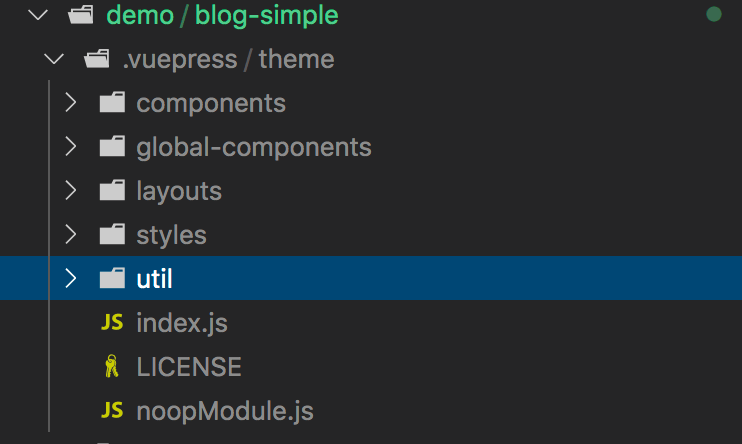
执行之后可以看到项目中多了.vuepress文件夹,该文件夹内有默认主题的源码。可以看到,这就是一个普通的vue项目,知道了有什么内容,我们能更快速的开发。

# 2. 继承默认主题。
在.vuepress目录下新建config.js文件。写入以下内容,则会自动继承第一步默认主题的所有内容。
module.exports = {
extend: '@vuepress/theme-default'
};
2
3
4
# 3. 修改默认主题。
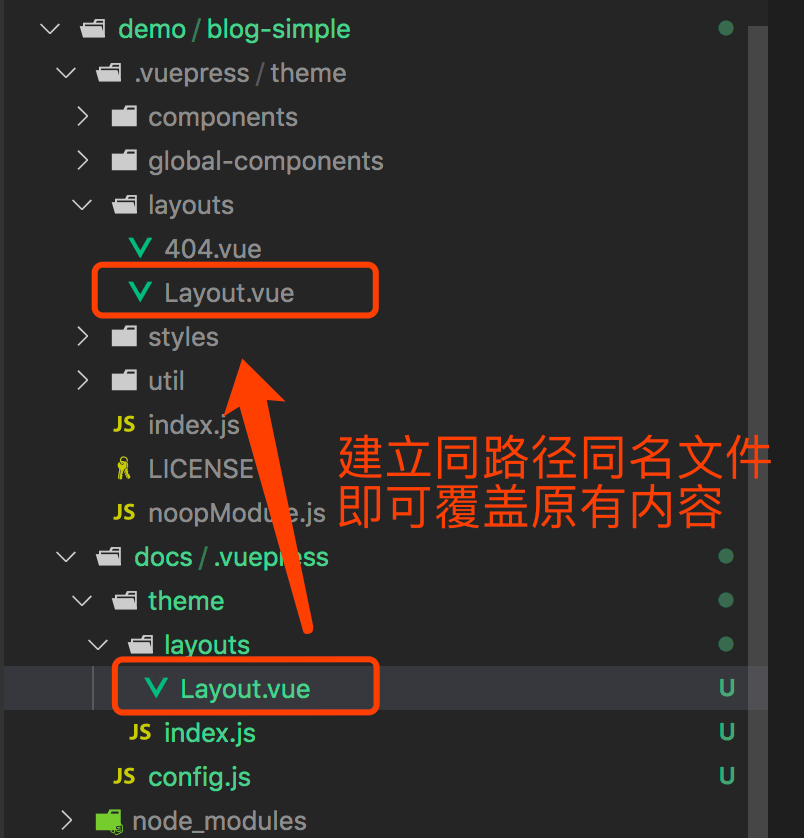
关键点在于建立同名文件。
在.vuepress目录下新建theme文件夹。你也可以将第一步生成的theme有关的内容全部拷贝过来,再进行局部修改。
如果只是想局部调整默认主题的内容,只需要建立同名文件夹和同名文件即可。
如想要修改默认主题下的theme/layouts/Layout.vue文件,那么你只需要新建.vuepress/theme/layouts/Layout.vue,即可覆盖原有的内容。此时你已经可以自定义主题了。

# 4. 引用默认主题的内容
即便是自定义主题,有些内容我们不想重复开发,想引用默认主题的内容,该如何引用呢?
保留原有的引用路径,只需要将@theme替换成@parent-theme即可。
<template>
<Sidebar></Sidebar>
</template>
<script>
// Sidebar 指向的是当前自定义主题的Sidebar
import Sidebar from '@theme/components/Sidebar.vue';
// 此时resolveSidebarItems引用的是默认主题下的util
import { resolveSidebarItems } from '@parent-theme/util';
<script>
<style>
@require '~@parent-theme/styles/wrapper.styl';
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 5. 添加分类功能
作为一个博客,给文章以标签和类别来区分是非常重要的。
在每一个md文件顶部,添加以下内容。
---
title: CSS 介绍
sidebar: auto
categories:
- articles
- frontend
---
2
3
4
5
6
7
8
此时,在theme文件夹下的vue文件,可以通过this.$categories获取到所有的分类,我们就可以根据获取到的信息做分类处理。
demo 提供了分类页显示,下载后运行访问 http://localhost:8080/categories/frontend/
# 6. 添加标签功能
标签属于分类的一种,使用标签能更加精确的找到对应内容。
同理,在每一个md文件顶部,添加以下内容。
---
title: CSS 介绍
sidebar: auto
tags:
- css
categories:
- articles
- frontend
---
2
3
4
5
6
7
8
9
10
此时,在theme文件夹下的vue文件,可以通过this.$tags获取到所有的标签,我们就可以根据获取到的信息做分类处理。
demo 提供了标签页显示,下载后运行访问 http://localhost:8080/tag/
# 7. 添加日期分类功能
给每个文章添加日期标识,能让我们更好的将文章归档
---
title: CSS 介绍
sidebar: auto
date: 2020-02-18
tags:
- css
categories:
- articles
- frontend
---
2
3
4
5
6
7
8
9
10
11
此时,在theme文件夹下的vue文件,可以通过this.$date获取到所有的日期,我们就可以根据获取到的信息做分类处理。
demo 提供了标签页显示,下载后运行访问 http://localhost:8080/timeline/
# 8. 添加分页功能
跟普通分页一样,我们新建分页组件。将前面步获取到的数据进行分页即可。
由于首页、分类页、标签页都使用到了分页功能,所以 demo 里将文章列表抽取出来作为一个公用的组件,具体可查看以下文件:
theme/component/Pagination.vue// 分页组件theme/component/ArticalList.vue// 文章列表组件theme/mixins/artical.vue// 公用的部分theme/layouts/Tag.vue// 分页功能使用
查看源码blog-simple
# 9. 自定义布局
默认主题中的布局只有首页和文档两种样式,如果我们想要某些特定页面使用自定义的布局该如何配置?官方提供了插件解决这个问题,@vuepress/plugin-blog
- 安装
npm install --save @vuepress/plugin-blog
- 引用
在theme/index.js添加以下内容。
module.exports = {
extend: '@vuepress/theme-default',
plugins: [
['@vuepress/plugin-blog', {
permalink: '/:regular',
frontmatters: [
{
id: 'tags',
keys: ['tags'],
path: '/tag/',
layout: 'Tags',
scopeLayout: 'Tag'
}
]
}],
]
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- 新建对应文件
theme/layouts/Tags.vue, 访问http://localhost:8080/tag/即可查看新页面布局theme/layouts/Tag.vue, 访问http://localhost:8080/tag/**即可查看新页面布局
# 10. 添加评论功能
评论功能使用的是Valine。初始化需要使用的appId和appKey需要自己到leancloud官网申请。
注意:demo中的评论功能需要到
theme/components/Comments.vue填入appId和appKey才会生效
- 安装
npm install --save valine leancloud-storage
- 初始化
<template>
<div class="comments-wrap">
<div id="vcomments"></div>
</div>
</template>
<script>
export default {
name: 'comments',
watch: {
'$route'(to, from) {
if (to.path !== from.path) {
// 切换页面时刷新评论
setTimeout(() => {
this.initValine();
}, 300);
}
}
},
mounted: function () {
this.initValine();
},
methods: {
initValine() {
const Valine = require('valine');
const AV = require('leancloud-storage');
const valineOptions = {
el: '#vcomments',
appId: '', // your appId
appKey: '', // your appKey
placeholder: 'just go go',
notify: false,
verify: false,
avatar: 'monsterid',
visitor: true, // 文章阅读量统计
recordIP: false,
path: window.location.pathname
};
if (typeof window !== 'undefined') {
this.window = window;
window.AV = AV;
}
new Valine(valineOptions);
}
}
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
- 使用
新建comments.vue文件,初始化后在需要的地方引入comments.vue即可。
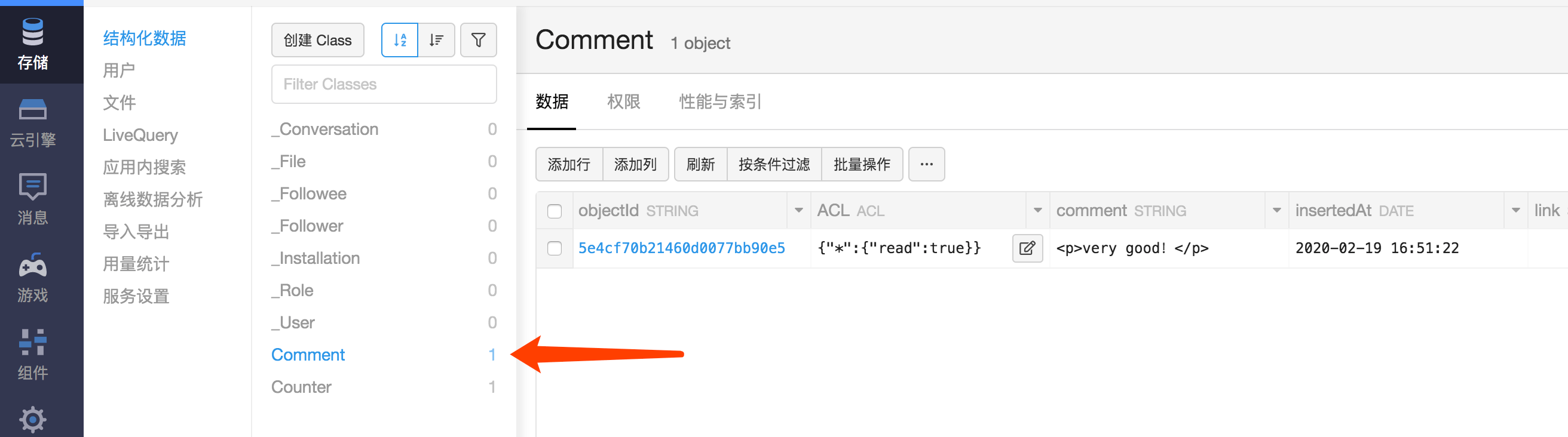
- 后台查看评论
如果你正确的使用了valine,此时你只要登录leancloud后台,即可查看管理所有的评论。如图:

# 11. 添加显示文章阅读量功能
文章阅读量功能是基于valine的。只需要在页面上加上以下代码即可,注意 id 是唯一的,一般会使用当前页面路径,才能正确的统计当前文章的阅读量。
<span
:id="pageInfo.path"
class="leancloud_visitors"
:data-flag-title="pageInfo.frontmatter.title"
>
<span class="leancloud-visitors-count">0</span>
</span>
2
3
4
5
6
7
# 12. 添加图片放大功能
图片放大功能使用的是fancybox
- 在
.vuepress/config.js中引入
module.exports = {
head: [
// add jquert and fancybox
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.slim.min.js' }],
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.js' }],
['link', { rel: 'stylesheet', type: 'text/css', href: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.css' }]
]
};
2
3
4
5
6
7
8
- 在md文件中使用
<a data-fancybox title="css-intro" href="/css-intro.png"></a>
2
3
# 13. 搭建成功
一个拥有自定义首页、分类页、标签页、时间归档的博客已经搭建成功。附上一份源码。 blog-simple
# 鸣谢
本次自定义主题开发借鉴了开源项目vuepress-theme-reco,如果不想自己开发可以直接下载主题使用。
# 最后
欢迎提出意见和建议。
