《开发一个vue组件并发布到npm》
源码请看这里: postman-simple
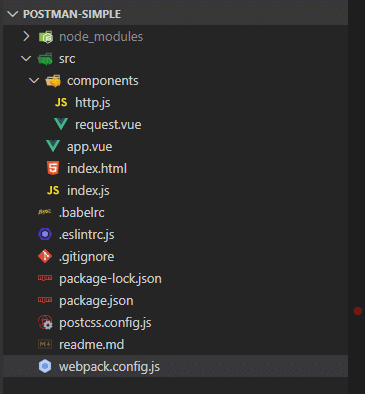
# 0. 项目目录

重要文件:
- package.json —— 各种包的依赖
- webpack.config.js —— webpack 打包配置
- index.js —— 入口文件
- components/request.vue —— 组件
# 1. webpack 配置
本项目的webpack 配置是非常简单的,仅满足当前组件的需求。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index.min.js'
},
module: {
// 关于不同类型文件的处理
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(css|scss)$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template: path.join(__dirname,'./src/index.html'),
filename: 'index.html'
})
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
# 2. 本地开发
在package.json 中 添加
{
"main": "src/index.js", // 指定入口文件
"scripts": {
"dev": "webpack-dev-server"
},
}
1
2
3
4
5
6
2
3
4
5
6
webpack-dev-server 主要是启动了一个使用 express 的 Http 服务器。它的作用主要是用来伺服资源文件。此外这个Http服务器和client使用了websocket通讯协议,原始文件作出改动后,webpack-dev-server会实时的编译,但是最后的编译的文件并没有输出到目标文件夹,而是保存到了内存中,所以在npm run dev时是看不到dist的输出的。
需要在 webpack 中使用插件 html-webpack-plugin 来处理html 文件,否则跑起来看到的是一个文件目录。
# 3. index.js
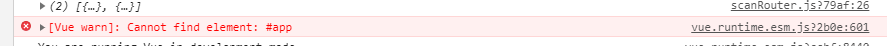
为了能在当前项目演示,index.js new 了一个vue实例。在项目中引入的时候,有可能会看到下面这种报错

不必慌张,组件依然能够显示,只是因为引入项目中的 <div id="app"></div>的元素已经被当前实例替换,轮到postman-simple的时候自然就找不到该元素。
如果只是想当成一个组件,那么只需要像下面一样 export 出去即可。
import postmanSimple from './components/request.vue';
export default postmanSimple
1
2
3
2
3
# 4. 组件开发
组件开发并无特别之处,按正常组件开发即可。
# 5. 本地调试
- 在 postman-simple 项目根目录下,执行
npm link
1
- 到需要引入的项目下,执行
npm link postman-simple
1
此时在项目下的 node_modules 就可以找到 postman-simple 了。
- 在引入项目中使用
<template>
<div>
<postman-simple></postman-simple>
</div>
</template>
<script>
import postmanSimple from 'postman-simple'
export default {
components: { postmanSimple }
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- 引入成功

# 6.发布到npm
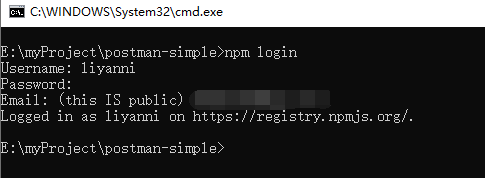
- 登录 npm 账号
没有账号可以执行 npm adduser,根据提示输入账号,密码和邮箱即可注册成功并且默认登录。
npm login
1
正常登录

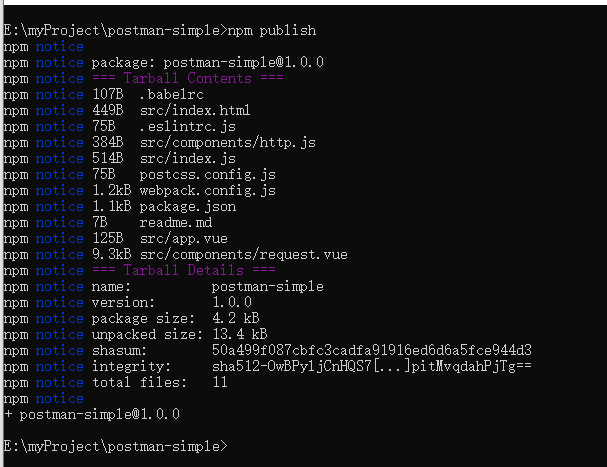
- 发布
npm publish
1
- 发布成功

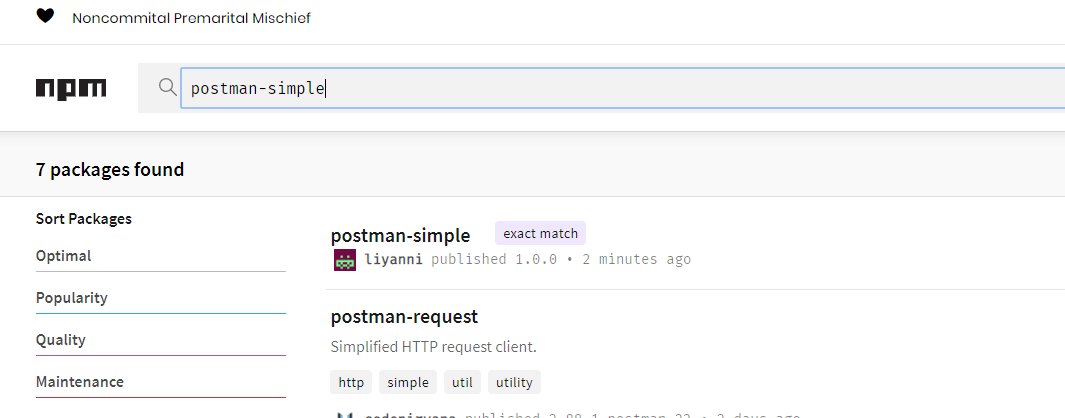
npm 官网搜索

# 最后
这是一个没什么用的组件,只是为了理解 npm 包的开发和发布。
最后欢迎提出意见和建议。
