《前端架构设计文档》
# 需求背景
xxx
# 设计方案
# 整体方案
# 项目搭建
- 技术选型思考
- 考虑到未来可能与投放系统合并,且可能需要抽离公共组件库,所以选用 vue3 + element-plus 主要前端技术。
- 选用 typescript 开发。投放系统已完成 typescript 转换 ,团队成员对 vue + typescript 的组合已经比较熟悉,不需要额外学习成本。
- 使用新的工具/库,跟随技术新趋势,提升团队前端水平。
- 技术栈选用 vue3 + vue-router + pinia + vue-i18n + element-plus + vite + typescript
# 部署方案
- 自动化部署:前端发布平台/搭建 Jenkins (《Jenkins安装&部署前端项目》)
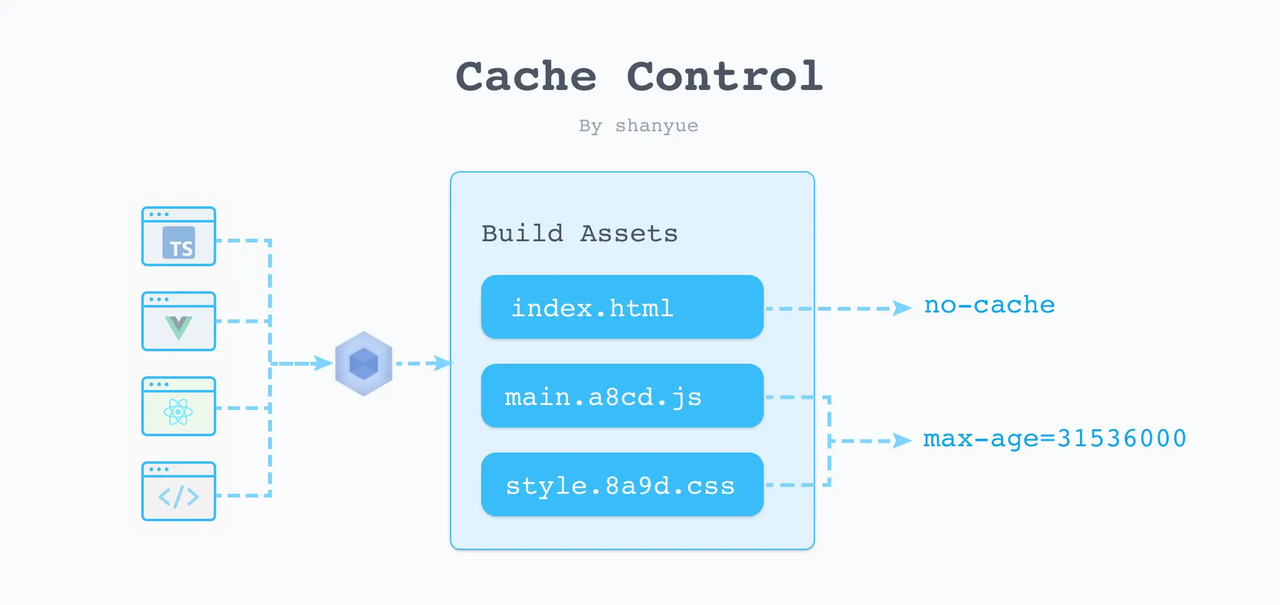
- 缓存策略:配置 index.html 不缓存、其余资源协商缓存(《HTTP缓存》)

- CDN部署:与运维沟通,申请将域名上 CDN
# 监控方案
阿里云应用实时监控服务ARMS:ARMS
ARMS 优势:
- 监控页面的加载过程和运行时状态,同时将页面加载性能、运行时异常以及API调用状态和耗时等数据,上报到日志服务器
- 直观的报表展示,能及时发现并诊断问题
- 提供全链路追踪,能反向追溯前面的操作路径,帮助快速定位问题
# 埋点数据统计
数据分析平台:PostHog
第三方分析平台对比具体可看:用户行为日志调研
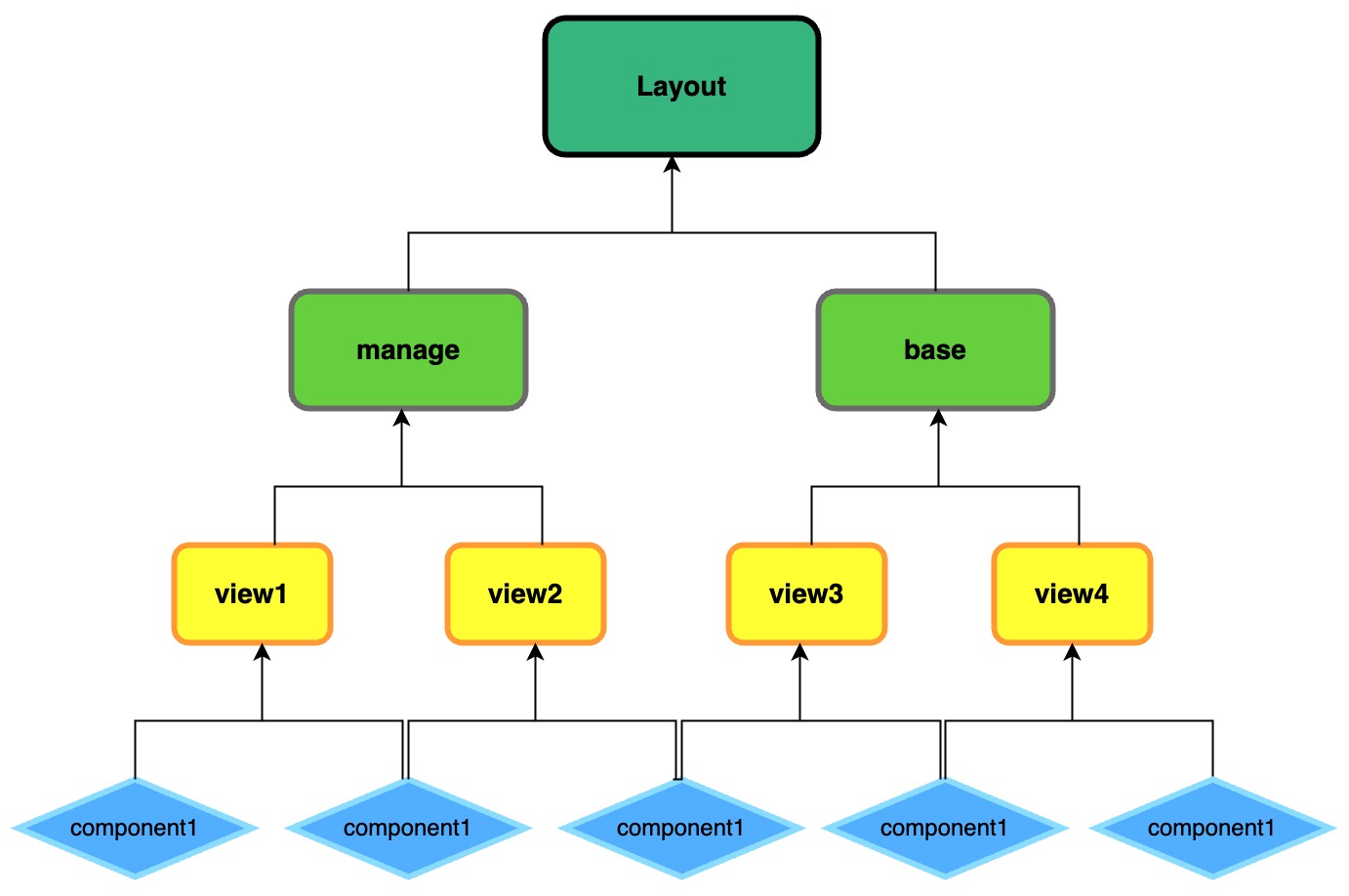
# 模块划分
新项目的前端模块划分如下:
src
|--- apis // 请求有关文件夹
|--- assets // 素材文件夹
|--- components // 公共组件文件夹
|--- enums // 公共枚举
|--- hooks // 公共钩子函数
|--- layouts // layout 布局有关
|--- locales // 多语言有关
|--- views // 子界面文件夹
|--- views // 状态管理
|--- router // 路由有关
|--- main.ts // 项目入口文件
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- layout:系统主界面。将调用下层的 manage、base,组成完整的界面。
- manage、base :子布局界面。将调用下层的 view 组件,组成完整的界面
- view:子界面。依赖于下层的各个子组件,构成一个个具有交互功能的子界面。
- component:子组件。接受view的调用,完成各个子组件行为的渲染。
# 组件设计技术
# 组件拆分
我们通常在父组件中定义获取数据逻辑并存储,然后通过 props 传递数据给子组件,子组件接受数据进行渲染呈现 UI。在这个模式中,每个组件都被拆分成若干个小组件,每一个组件都有各自清晰的职责。 以投放系统的权限模块为例。
<!--父组件 —— 渲染表现组件-->
<template>
<div
v-if="!isEdit"
class="content-wrap">
<!-- 子组件 ResultTemp,负责结果展示 -->
<ResultTemp
ref="resultTemp"
:data="resultList"
:filter-id="searchParams.id"
label="子渠道">
</ResultTemp>
</div>
<div
v-if="isEdit"
class="content-wrap">
<!-- 子组件 EditTemp,负责编辑功能 -->
<EditTemp
ref="editTemp"
:data="data"
node-key="id"
:props="{
label: 'name'
}"
:checked-ids="checkedKeys"
@checkedKeys="getCheckedKeys" />
</div>
</div>
</template>
<script>
import ResultTemp from "./template/ResultTemp.vue";
import EditTemp from "./template/EditTemp.vue";
...
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# 函数式组件编程
得益于 Vue3 中组合式 API 功能,在 Vue 中函数组件也能实现近似类组件一样的生命周期功能和 Vue 状态控制,使用 Hooks 已经渐渐地成为了一种编程范式。搭配 Hooks 功能,使用函数式组件开发,能够有效降低组件的状态复杂度,便于组件的解耦和组织。
- 组合式API:组合式函数 | Vue.js
- TypeScript 与组合式 API: TypeScript 与组合式 API | Vue.js
- 官方推荐工具库:VueUse
如,封装 useFetch 处理异步状态
// fetch.js
import { ref, isRef, unref, watchEffect } from 'vue'
export function useFetch(url) {
const data = ref(null)
const error = ref(null)
function doFetch() {
// 在请求之前重设状态...
data.value = null
error.value = null
// unref() 解包可能为 ref 的值
fetch(unref(url))
.then((res) => res.json())
.then((json) => (data.value = json))
.catch((err) => (error.value = err))
}
if (isRef(url)) {
// 若输入的 URL 是一个 ref,那么启动一个响应式的请求
watchEffect(doFetch)
} else {
// 否则只请求一次
// 避免监听器的额外开销
doFetch()
}
return { data, error }
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
组件中使用
<script setup>
import { useFetch } from './fetch.js'
const { data, error } = useFetch('...')
</script>
1
2
3
4
2
3
4
# 界面UI设计
- UI 规范:xxUI交互规范
- 参考竞品:trackingio
- 原型设计工具:Axhub - Axure 原型托管与协作平台 by Lintendo
- 原型展示链接:xx
# 代码编程规范
# 检测工具
目前项目引入了以下工具,已经有了对应的配置文件。如果在 vscode 中添加了对应插件,保存会自动根据配置文件进行格式化。
- Js校验:ESLint,项目根目录下需有 .eslintrc
- Css校验:StyleLint,项目根目录下需有 .stylelintrc
- Git commit 校验:Husky、lint-staged,在 package.json 中配置
# 编码规范
虽然使用了检测工具进行辅助,但是拥有良好的编码习惯还是非常重要的。
项目中引入了官方推荐的校验标准(小部分进行了自定义规则,具体可看根目录下配置文件),可以通过文档了解更多。
- Js/Vue:eslint-config-standard、eslint-plugin-vue、vue风格指南
- Css:stylelint-config-standard
# Git 分支管理
- master:发布分支,feature/XXX 测试通过的分支,合并到该分支,注意不要在此分支上做修改提交!!!只做合并操作!!!,并在此分支打包发布。
- pre: 预发环境合并分支,合并来自 feature/XXX 的分支代码,注意不要在此分支上做修改提交!!!只做合并操作!!!,并在此分支打包提交测试;
- test: 测试环境合并分支,合并来自feature/XXX的分支代码,注意不要在此分支上做修改提交!!!只做合并操作!!!,并在此分支打包提交测试;
- featrue/XXX: 功能开发分支,继承自 master 分支,根据需求或者线上bug创建分支,开发、测试阶段所有改动只在该类型分支上修改;
- hotfix/XXX: 热修复分支,继承自 master 分支,仅用于修复master分支上的问题。完成后合并到各分支。
- fix/XXX: bug修复分支,继承自 master 分支,仅用于修复 maste r分支上的问题,完成后合并到各分支。
注意:当合并有冲突时,要解决冲突后再提交,避免造成页面崩溃。不熟悉命令合并的同学可以使用编辑器的merge功能,或者可以使用工具,如:sourceTree。
# Git commit规范
参考 Angular 的 commit 规范,具体介绍可看 约定式提交。
格式:feat: 功能开发
- feat: 功能开发
- fix: bug修复
- docs: 文档修改
- style: 格式,不会影响代码含义的更改(空格,格式,缺少分号,样式等)
- refactor: 重构了某些功能
- perf: 优化了某些功能
- test: 增加测试或者调整已存在的测试
- ci: 对CI配置文件或脚本进行了修改
- chore: 构建过程或辅助工具的变动
- types: 添加 ts 有关 types
- build: 对构建系统或者外部依赖项进行了修改
- Merge branch: 特殊添加,兼容有冲突时的 merge