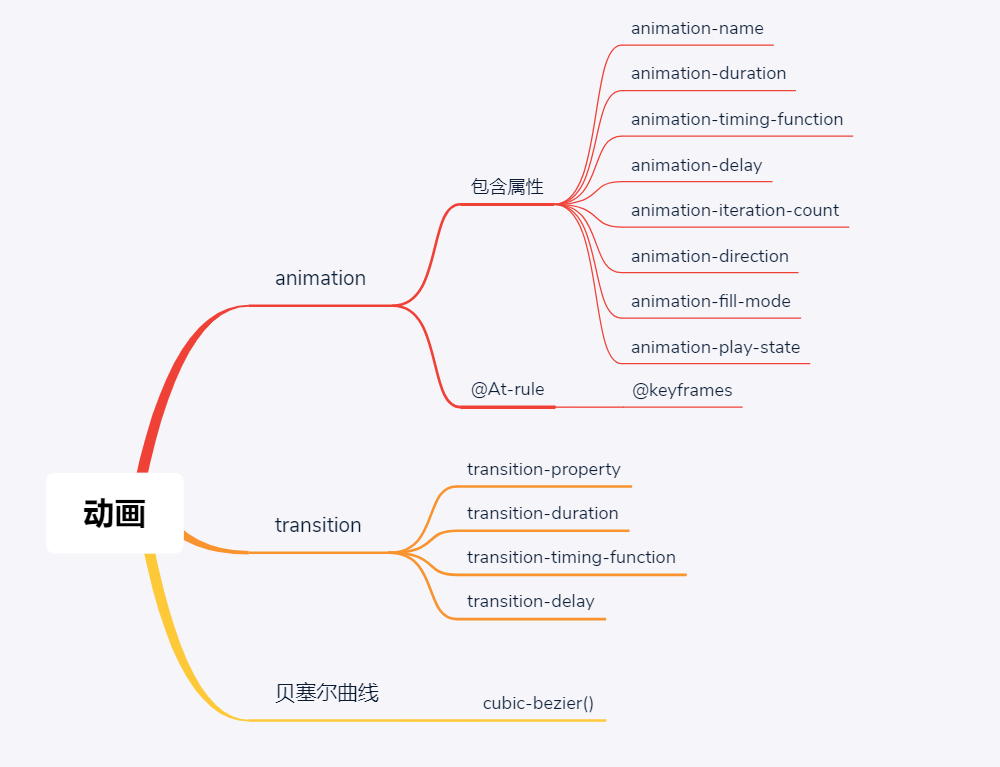
动画

点击图片查看大图
css属性很多,有几个属性经常会被混淆。
| 属性 | 含义 |
|---|---|
| animation(动画) | 用于设置动画属性,它是一个简写的属性,包含6个属性 |
| transition(过渡) | 用于设置元素的样式过渡,和animation有着类似的效果,但细节上有很大的不同 |
| transform(变形) | 用于元素进行旋转、缩放、移动或倾斜,和设置样式的动画并没有什么关系,就相当于color一样用来设置元素的“外表” |
| translate(移动) | translate只是transform的一个属性值,即移动。 |
# transition
CSS transitions 提供了一种在更改CSS属性时控制动画速度的方法。 其可以让属性变化成为一个持续一段时间的过程,而不是立即生效的。比如,将一个元素的颜色从白色改为黑色,通常这个改变是立即生效的,使用 CSS transitions 后该元素的颜色将逐渐从白色变为黑色,按照一定的曲线速率变化。这个过程可以自定义。
/*
* transition: property duration timing-function delay;
*/
.box {
background: red;
width: 100px;
height: 100px;
transition: width 1s ease 100ms, transform 1s ease-in 500ms; /*多个属性可以用逗号隔开*/
}
/* 上面transition属性可拆分为 */
.box {
transition-property: width, transform;
transition-duration: 2s, 3s;
transition-delay: 100ms, 500ms;
transition-timing-function: ease, ease-in;
}
.box:hover {
width: 200px;
transform: translate(0, 200px) ;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
transition使用注意:
- 不是所有的css属性都支持transition,完整度的列表可查看CSS_animated_properties
- transition需要明确知道开始状态和结束状态的具体数值,才能计算出中间状态。比如,height从0px变化到100px,transition可以算出中间状态。但是,transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,那么就不会产生动画效果。类似的情况还有,display: none到block,background: url(foo.jpg)到url(bar.jpg)等等。
transition的局限:
- transition需要事件触发,所以没法在网页加载时自动发生。
- transition是一次性的,不能重复发生,除非一再触发。
- transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
- 一条transition规则,只能定义一个属性的变化,不能涉及多个属性
CSS Animation就是为了解决这些问题而提出的。
有关文档
MDN - transitions
MDN - Using_CSS_transitions
# animation
CSS animations 使得可以将从一个CSS样式配置转换到另一个CSS样式配置。动画包括两个部分:描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧。
/*
* animation: duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name
*/
.box {
animation: 3s ease-in 1s 2 reverse both paused slidein;
}
/* 上面animation属性可拆分为 */
.box {
animation-duration: 3s;
animation-timing-function: ease-in;
animation-delay: 1s;
animation-iteration-count: 2;
animation-direction: reverse;
animation-fill-mode: both;
animation-play-state: paused;
animation-name: slidein;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
animation是css3 新增的属性,有浏览器兼容性问题,可以通过Detecting_CSS_animation_support检查浏览器是否支持animation。
不是所有的css属性都支持animation,完整度的列表可查看CSS_animated_properties
animation优点
- 能够非常容易地创建简单动画,你甚至不需要了解JavaScript就能创建动画。
- 动画运行效果良好,甚至在低性能的系统上。渲染引擎会使用跳帧或者其他技术以保证动画表现尽可能的流畅。而使用JavaScript实现的动画通常表现不佳(除非经过很好的设计)。
- 让浏览器控制动画序列,允许浏览器优化性能和效果,如降低位于隐藏选项卡中的动画更新频率
有关文档
MDN - animation
# 贝塞尔曲线/贝兹曲线
贝塞尔曲线是计算机图形学中重要的参数曲线,它通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形,绘制出一条光滑曲线并以曲线的状态来反映动画过程中速度的变化。具体介绍看这里。
几个名词之间的区别:
贝塞尔曲线: 两个定点,P0、P1,贝塞尔曲线只是一条两点之间的直线。
二次贝塞尔曲线: 三个定点,P0、P1、P2三个点定义了从起点到终点的曲线。
三次贝塞尔曲线: 四个定点,P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。
虽然名字有些陌生,但其实我们在日常中经常用到,例如 PS 中的 钢笔工具, Fireworks中的 画笔等。
# cubic-bezier()
贝塞尔曲线是css3动画的重要基石。css3中使用 cubic-bezier() 函数来控制变化的速度曲线。如果不清楚如何设置值,可以通过工具来帮忙。贝塞尔曲线工具
css3 中已经有设置了默认的一些贝塞尔曲线。如animation-timing-function的值中,ease 就相当于 cubic-bezier(0.25, 0.1, 0.25, 1.0),linear 就相当于 cubic-bezier(0.0, 0.0, 1.0, 1.0) 等。
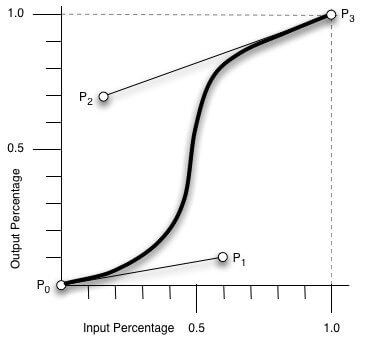
cubic-bezier 取值范围

从上图可以知道cubic-bezier 的取值范围:
- P0:默认值 (0, 0)。曲线的起点
- P1:动态取值 (x1, y1)。
- P2:动态取值 (x2, y2)。
- P3:默认值 (1, 1)。曲线的终点
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。 我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。
用法
cubic-bezier(<x1>,<y1>,<x2>,<y2>)
cubic-bezier() 可用于 animation-timing-function 和 transition-timing-function 属性。
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1.0);
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1.0);
2
3
# 动画性能分析和浏览器GPU加速
# 使用 GPU 渲染元素
只有少数属性可以触发 GPU 硬件加速,如:
- transform
- opacity
- filter
# 2D transform 和 3D transform
transform 的属性有分2D和 3D 属性。如:
.demo1 {
/* 2D的旋转 */
transform: rotate(45deg)
}
.demo2 {
/* 3D旋转 */
transform: rotate3d(0, 1, 0.5, 3.142rad);
}
2
3
4
5
6
7
8
更多属性介绍请看: transform
3D 和 2D transform 的区别就在于,浏览器在页面渲染前为3D动画创建独立的复合图层,而在运行期间为2D动画创建。动画开始时,生成新的复合图层并加载为GPU的纹理用于初始化 repaint。然后由GPU的复合器操纵整个动画的执行。最后当动画结束时,再次执行 repaint 操作删除复合图层。
# 强制使用GPU渲染
为了避免 2D transform 动画在开始和结束时发生的 repaint 操作,我们可以硬编码一些样式来解决这个问题:
.example1 {
transform: translateZ(0);
}
.example2 {
transform: rotateZ(360deg);
}
2
3
4
5
6
7
# 开启GPU硬件加速可能触发的问题
通过-webkit-transform:transition3d/translateZ开启GPU硬件加速之后,有些时候可能会导致浏览器频繁闪烁或抖动,可以尝试以下办法解决之:
-webkit-backface-visibility:hidden;
-webkit-perspective:1000;
2
具体查看文章CSS动画的性能分析和浏览器GPU加速
