选择器
CSS 选择器规定了 CSS 规则会应用到哪些元素上。

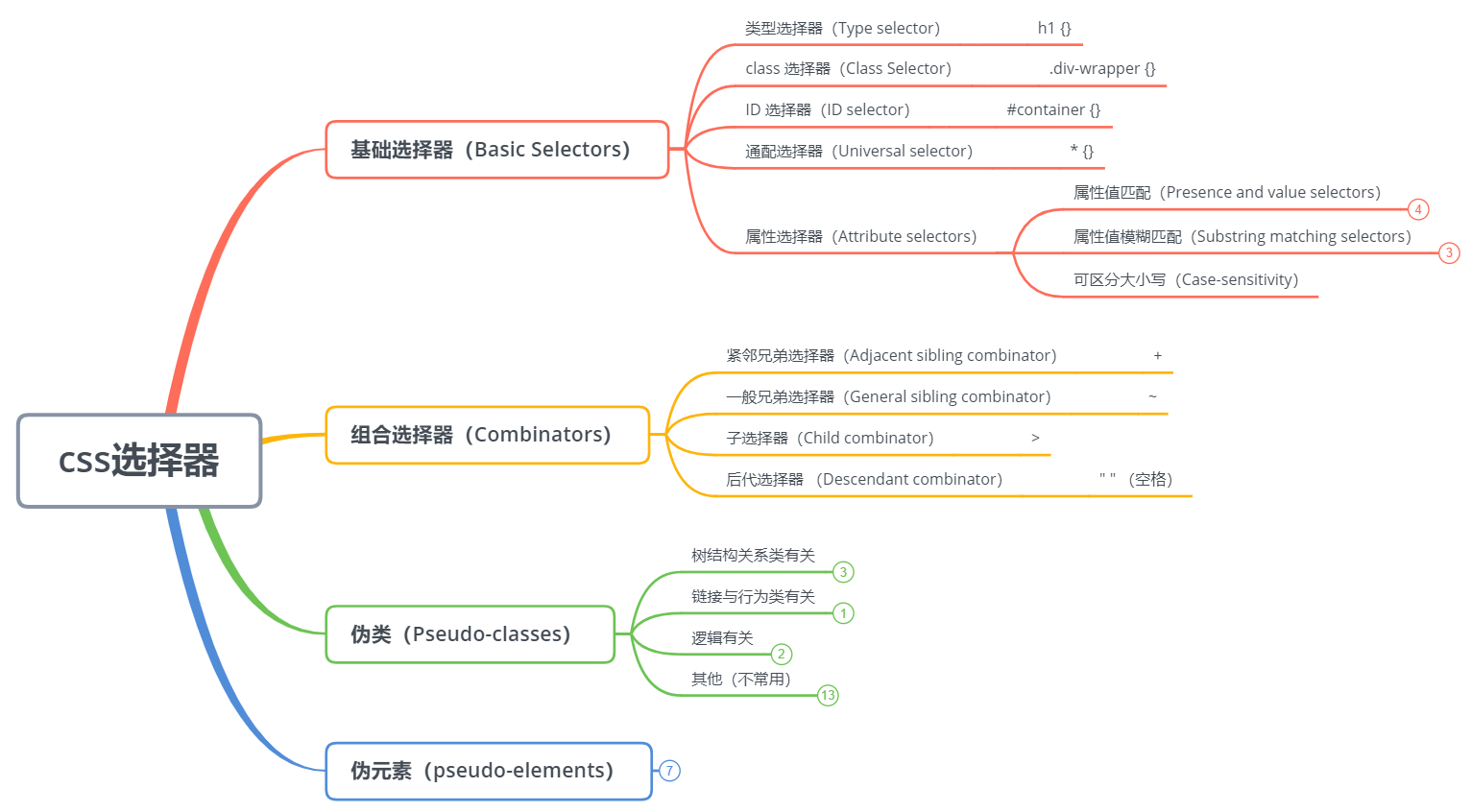
点击图片查看完整分类
有关文档:
MDN - CSS selectors
MDN - CSS 选择器
# 基础选择器
查看大图或者文档。
# 组合选择器
查看大图或者文档。
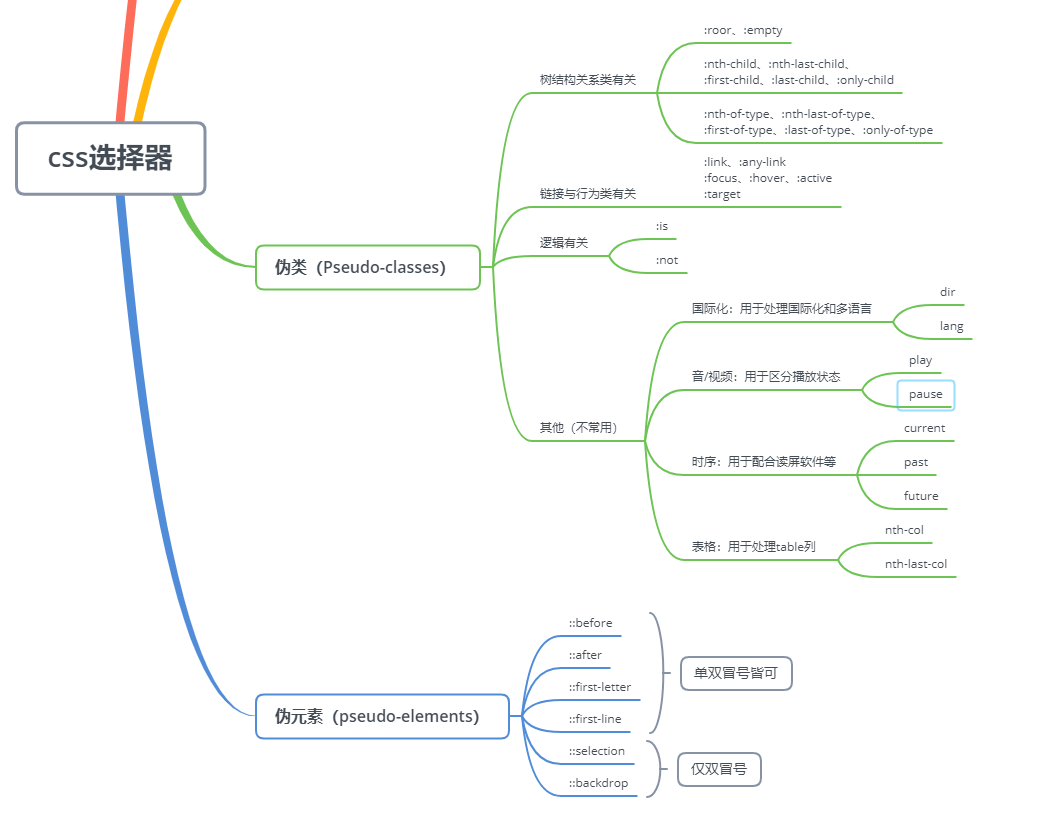
# 伪类和伪元素

伪类:添加到选择器的关键字,指定要选择的元素的特殊状态。如:hover、:active等。
伪元素:附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。如::before、::after.
单冒号和双冒号?
单冒号:用于CSS3伪类,双冒号::用于CSS3伪元素。
为了兼容,部分伪元素支持单冒号,具体如下:
支持单双冒号:::before、::after、::first-letter、:first-line
仅双冒号:::selection、::backdrop
# 优先级
优先级就是分配给指定的 CSS 声明的一个权重,它由 匹配的选择器中的 每一种选择器类型的数值决定。
!important > 内联样式 > id选择器 > class 选择器 > 标签(h1)
有关文档:
MDN - Pseudo-classes(伪类)
MDN - Pseudo-elements(伪元素)
MDN - Pseudo-classes_and_pseudo-elements(伪类和伪元素)
# 解析顺序
css 选择器解析顺序是 从右往左/逆向解析。参考文章可看探究css解析原理
