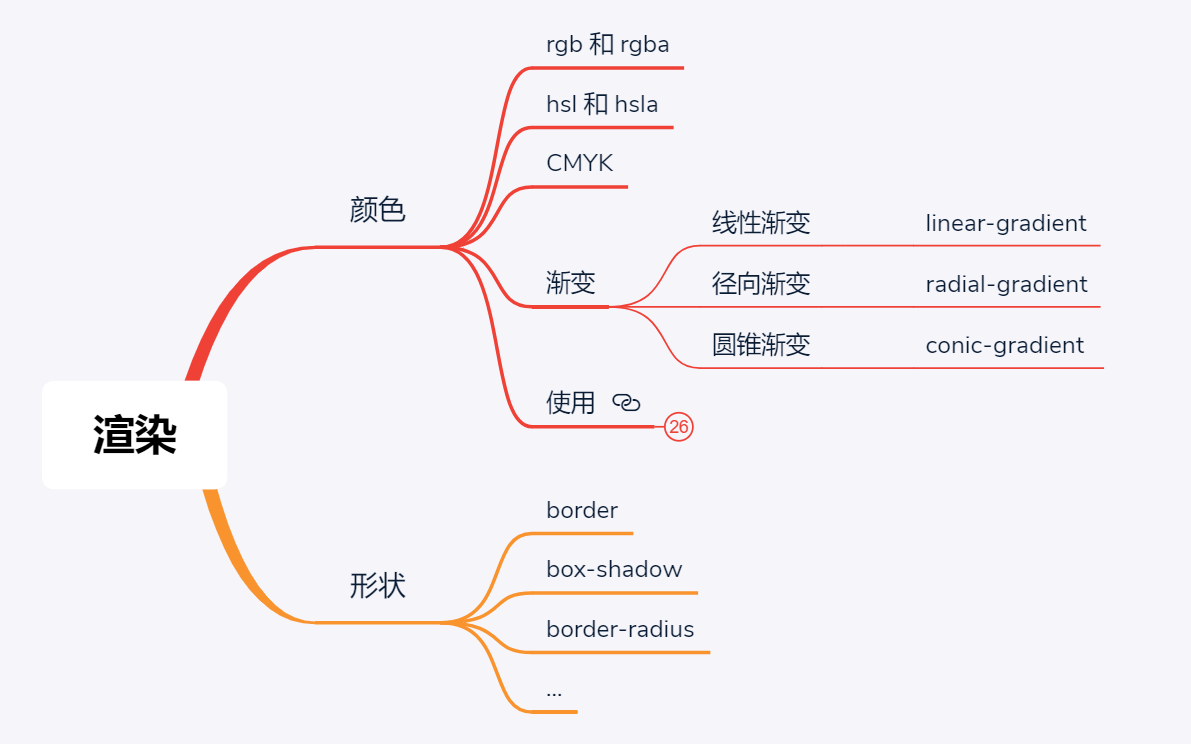
渲染

点击图片查看大图
# 颜色
# RGB
我们在计算机中,最常见的颜色表示法是 RGB 颜色,它符合光谱三原色理论:红、绿、蓝三种颜色的光可以构成所有的颜色。
现代计算机中多用 0 - 255 的数字表示每一种颜色,这正好占据了一个字节,每一个颜色就占据三个字节。
红绿蓝三种颜色的光混合起来就是白光,没有光就是黑暗,所以在 RGB 表示法中,三色数值最大表示白色,三色数值为 0 表示黑色。
- R:Red, 红色
- G:Green,绿色
- B:Blue, 蓝色
如:
color: rgb(255, 255, 255); // 白色
color: rgb(0, 0, 0); // 黑色
2
# HSL
HSL 是 css3 才出现的颜色标签格式,IE9+才支持。和 rgb 一样,HSL 三个字母也有不同的含义。
- H:全称 Hue,色调。取值 0 ~ 360,大致按照数值红橙黄绿青蓝紫变化节奏。
- S:全称 Saturation, 纯度。 取值 0 ~ 100,值越大饱和度越高,颜色越亮。
- L:全称 Lightness ,亮度 。取值 0 ~ 100%,值越高颜色越亮。100%是白色,50%是正常色度,0%是黑色。
如:
color: hsl(240, 50%, 50%);
# CMYK
CMYK是一种依靠反光的色彩模式。CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。它比三原色多了一种颜色,原因是在印刷行业中,黑色颜料价格最低,而品红、黄、青颜料价格较贵,如果要用三原色调配黑色,经济上是不划算的,所以印刷时会单独指定黑色。对 CMYK 颜色表示法来说,同一种颜色会有多种表示方案,但是我们参考印刷行业的习惯,会尽量优先使用黑色。
- C: Cyan,青色。取值为 0 至 100%。
- M:Magenta,品红色。取值为 0 至 100%。
- Y:Yellow, 黄色。取值为 0 至 100%。
- K:Black,黑色。取值为 0 至 100%。
CMYK目前还没发现在网页开发中的使用,一般都是在设计页面时使用,如RGB颜色和CMYK颜色对比等,在此暂不做过多介绍。
# Alpha通道
Alpha通道是 css3 新增的通道, 它是一个介于0.0(完全透明)和1.0(完全不透明)之间的参数。
Alpha通道使用8位二进制数,就可以表示256级灰度,即256级的透明度。白色(值为255)的Alpha像素用以定义不透明的彩色像素,而黑色(值为0)的Alpha通道像素用以定义透明像素,介于黑白之间的灰度(值为30-255)的Alpha像素用以定义不同程度的半透明像素。因而通过一个32位总线的图形卡来显示带Alpha通道的图形,就可能呈现出透明或半透明的视觉效果
关于alpha通道更详细的介绍可以看看这篇文章 - 什么是Alpha通道?
alpha通道的出现,使得 css 的颜色有了更多的呈现,如有了 rgba 颜色,hsla 颜色。
color: rgba(0, 0, 0, 0.5);
color: hsla(240, 50%, 50%, 0.2);
2
3
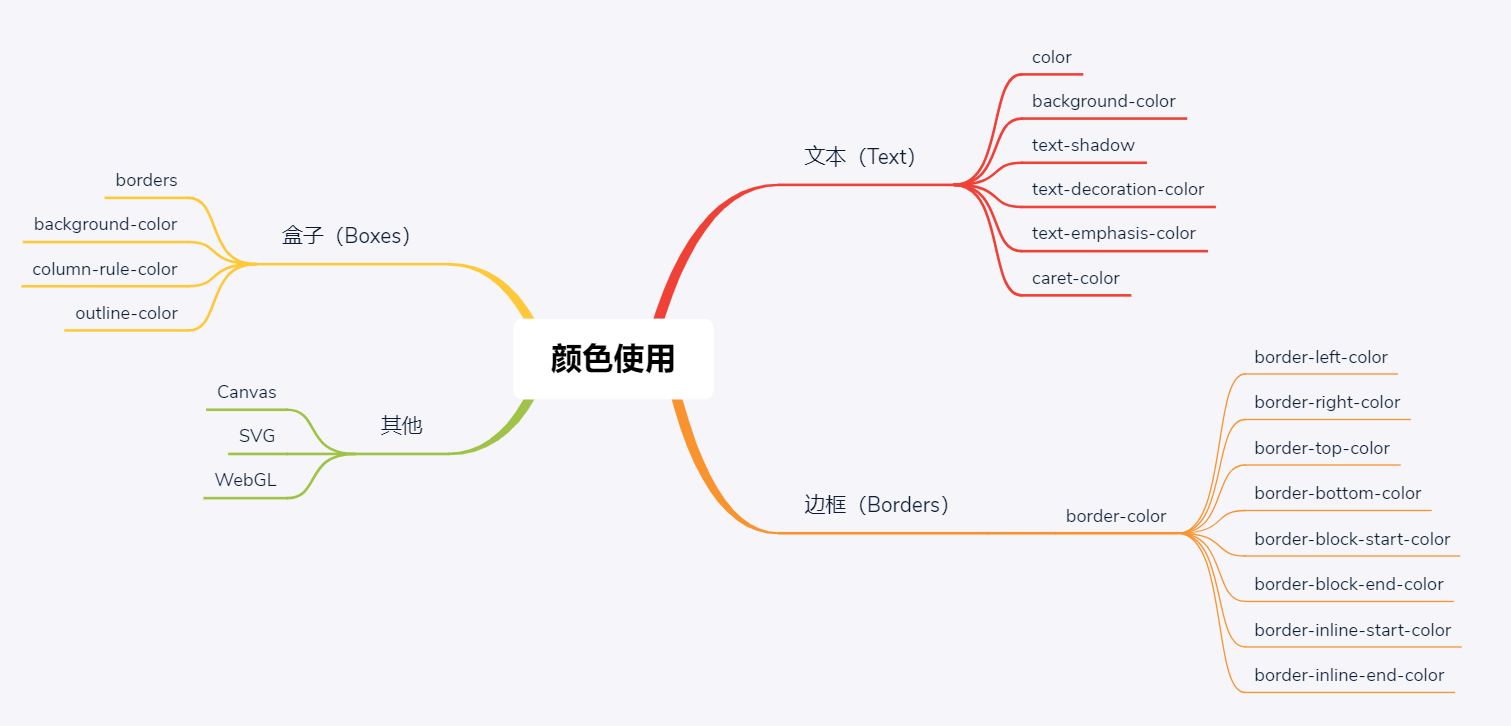
# 颜色在元素的应用
站在元素的层面来看,HTML里面的任何东西都可以拥有颜色。我们可以聚焦一下那些被着色在元素里的东西,比如文本或边框等等。对于每一个着色,我们都能看到一个控制他们颜色的CSS的属性列表。

点击图片查看大图
有关文档:
MDN - Applying color to HTML elements using CSS
MDN - 使用 CSS 为 HTML 元素着色
站在基本的层面来看,color 属性定义了HTML元素内容的前景色,而 background-color 则定义了背景色。二者几乎可以被应用在任何元素汇总。
# color 属性
color属性支持的颜色有:
- 十六进制颜色。
- 颜色关键字。如: red、green、blue等。
- rgb颜色。
- rgba颜色。
- hsl颜色。
- hsla颜色。
- 全局属性值。如: inherit、initial、unset等。
- currentColor。
/* 十六进制 */
color: #ffffff;
color: #000;
/* 颜色关键字 */
color: red;
/* rgb 和 rgba */
color: rgb(255, 255, 255);
color: rgba(255, 255, 255, 0.5);
/* hsl 和hsla */
color: hsl(240, 50%, 50%);
color: hsla(240, 50%, 50%, 0.2);
/* 全局属性 */
color: inherit;
color: initial;
color: unset;
/* 特殊关键字 */
color: currentcolor;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# background 属性
当使用background属性时,实际上使用的是一系列的background相关属性的集合,包括:
- background-image: none
- background-position: 0% 0%
- background-repeat: repeat
- background-attachment: scroll
- background-color: transparent
如果是 IE9+浏览器,则还包括:
- background-size: auto auto
- background-origin: padding-box
- background-clip: border-box
其中 background-color 属性支持的颜色跟color支持的颜色是一致的,还比color多了transparent 值。
/* 十六进制 */
background-color: #ffffff;
background-color: #000;
/* 颜色关键字 */
background-color: red;
/* rgb 和 rgba */
background-color: rgb(255, 255, 255);
background-color: rgba(255, 255, 255, 0.5);
/* hsl 和hsla */
background-color: hsl(240, 50%, 50%);
background-color: hsla(240, 50%, 50%, 0.2);
/* 全局属性 */
background-color: inherit;
background-color: initial;
background-color: unset;
/* 特殊关键字 */
background-color: currentcolor;
background-color: transparent;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 渐变
线性渐变(linear-gradient)
MDN - linear-gradient
径向渐变(radial-gradient)
MDN - radial-gradient
圆锥渐变(conic-gradient )
MDN - conic-gradient
其他文档:
MDN - Using CSS gradients
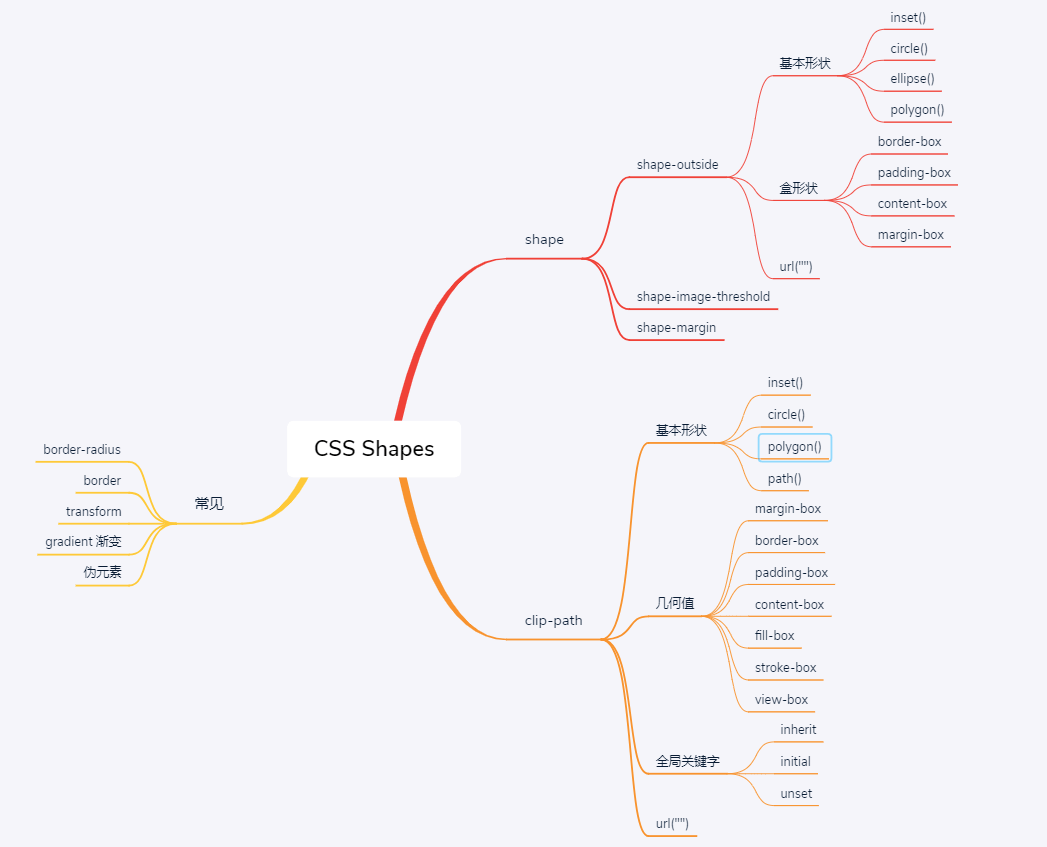
# CSS Shapes

CSS 中的很多属性可以绘制不同的形状,比如我们常见的属性:
- border-radius
- border
- transform
- gradient 渐变
- 伪元素
使用上面这些属性已经可以绘制出各种各样的图形,例如 三角形、圆形、椭圆、N角星、N角形等等。更多的css 图形例子可以看这里 the-shapes-of-css
# shape-outside
shape-outside 的本质其实是生成几何图形,并且裁剪掉其几何图形之外周围的区域,让文字能排列在这些被裁剪区域之内。
属性
- shape-outside:定义基本形状
- shape-image-threshold:设置不同明度阀值。如果使用图像定义形状,则仅在图像中使用不透明度相同或大于阈值的部分。其他任何部分都将被忽略。
- shape-margin:在定义形状周围设置边距
shape-outside生效的条件:
- 元素必须是浮动的。
- 元素必须有确定的尺寸
img {
float: left;
shape-outside: circle(50%);
}
2
3
4
5
MDN - Overview of CSS Shapes
# clip-path
CSS 新属性 clip-path,意味裁剪路径的意思,让我们可以很便捷的生成各种几何图形。
clip-path 通过定义特殊的路径,实现我们想要的图形。而这个路径,正是 SVG 中的 path (不展开讨论svg,后续补充)。
/* 十边形 */
.polygon {
width: 100px;
height: 100px;
background-color: yellowgreen;
clip-path: polygon(50% 0%, 80% 10%, 100% 35%, 100% 70%, 80% 90%, 50% 100%, 20% 90%, 0% 70%, 0% 35%, 20% 10%);
}
2
3
4
5
6
7
clip-path 动画
clip-path 另外一个强大之处在于可以进行 CSS transtion 与 CSS animation,也就是过渡和动画。更多图形和动画例子可以看animating-with-clip-path
MDN - clip-path
其他有关文档
codepen - css-shapes-resources
