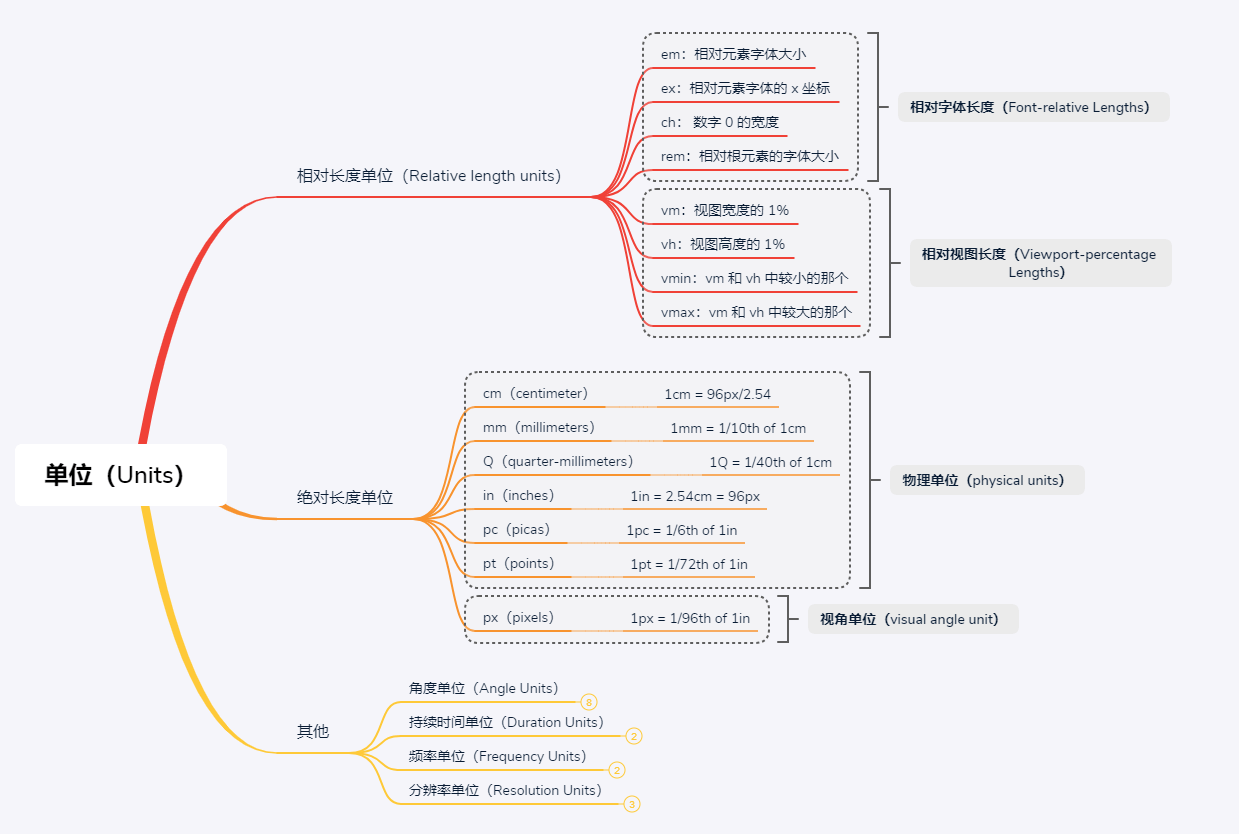
单位

点击图片查看完整分类
有关文档
csswg权威文档 - Units
# 移动端适配方案
- 通过媒体查询的方式即 @media
- flex 弹性布局
- rem + viewport 缩放
- rem 方式
# 1px问题
原因:高清屏(retina屏)是指高dpr的设备,其物理像素的密度更大。又分为有两倍屏,三倍屏。
dpr:物理像素/css像素
在普通屏,1个css像素对应1个物理像素;2倍屏中,一个css像素对应4个物理像素;三倍屏中则是9个。所以 1px 在移动端中会显示比较粗。
解决方法
- svg =》 设置 background-image
- 伪元素 before/after =》 transform: scale(0.5)
